Endelig har jeg fået tid til at afprøve noget, som jeg har tænkt over i lang tid. Hvordan vil WordPress fungere som backoffice til en AngularJS frontend? Indtil nu – FANTASTISK!
Det første spørgsmål var egentlig, om jeg skulle prøve med AngularJS 1 eller AngularJS 2/4. Lidt svært at bedømme, når man ikke har siddet med begge. Derfor satte jeg WordPress op, og prøvede med AngularJS 2. Det fungerede – til dels. Det skal lige siges, at jeg ikke rigtig har arbejdet med Angular 2 – og måske har jeg ikke gjort det helt korrekt – men jeg fik det da til at loade mine posts. Dog sprang jeg fra det ganske hurtigt, da jeg ikke rigtig følte, at jeg kom nogle steder. Der mangler stadig en masse dokumentation på dette ude på det store internet.
Valget faldt på AngularJS 1
Hvorfor? Simpelt; Jeg har arbejdet en del med AngularJS 1 – og vidste derfor hvad jeg præcist skulle bruge, og hvordan jeg skulle bygge mine elementer op. Der gik en masse tid med at læse om WordPress’ REST API v2 (plugin | dokumentation) – og afprøve en masse endpoints i Postman. Jeg havde alt det jeg skulle bruge – og så var det egentlig bare at gå i gang med opbygningen af HTML’en, som skulle danne rammer for et AngularJS baseret WordPress site.
Opbygning af tema
I AngularJS 2 skulle jeg bruge TypeScript og ECMAscript 6, for at danne de nødvendige komponenter og services der skulle til, for at jeg kunne få indhold på mine templates/views. Dette var én af grundende til, at jeg hurtigt fravalgte AJS2. Jeg byggede i stedet min themefolder op med de 5 “vitale” filer der skal til:
- index.php
- header.php
- footer.php
- functions.php
- style.css
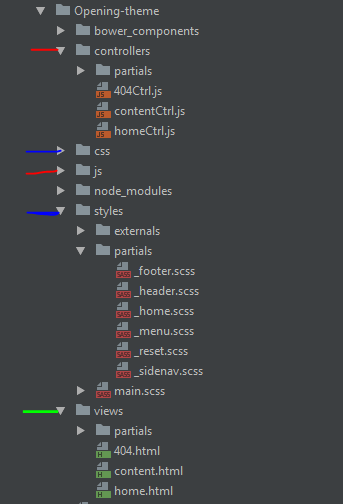
Disse 5 filer skal danne ramme for mit WordPress theme – og jeg begyndte hurtigt at overveje, hvordan jeg kan dele mine HTML, CSS og JS filer op, så det giver mest mening. Jeg opbggede mit theme, så det er bygget logisk (i mit hoved, i hvert fald), hvor alle views og partials (de HTML sider der viser f.eks. indhold osv. samt indholdet i header, footer og menu) ligger i én mappe, mens mine controllers og JS er i en anden mappe. Her er et screenshot af min mappestruktur:
De røde streger er de steder jeg gemmer alle mine JS-filer. I “JS” mappen er der én fil – app.js – den indeholder min AngularJS App modul, config og filter – det er her al min routing bliver styret. Dvs. at hvis jeg går ind på www.wptricks.dk/test – så tjekker den herinde, om der er noget der hedder “test” – og hvis der er, så viser den et tilhørende view (HTML) der hører til netop denne side.
De blå streger er de steder jeg har al min CSS/SCSS. I “css” mappen er min main.css, hvor al min SCSS bliver compilet og autoprefixet. Denne bliver så enqueuet i functions.php, så min styling bliver sat ind på selve siden.
Den grønne streg er det sted jeg gemmer alle mine views og partials. Som du kan se, så er der et view til “home”, dvs. min forside, content.html bliver initialiseret når jeg går ind på f.eks. en side eller en artikel – og 404.html vises når min router ikke kunne finde et resultat.
Hvorfor gøre det på denne måde?
Det er der faktisk en ganske god grund til.
Jeg er træt af langsomme WordPress sider. Desuden, er WordPress temaerne FYLDT med en masse bloated kode, som ikker er kønt. Se f.eks. kildekoden til det mest solgte WordPress theme, Avada:
Som du kan se, består kildekoden af 990 linjer!
Det er, i sig selv, ikke meget – men når 40% af al den kode er noget som man ikke bruger, så er det meget! Der er f.eks. en masse inline styling, whitespace og scripts, som man ikke bruger på et WordPress site – men muligheden skal være der, da der KAN være at man får brug for det.
Ydermere, så er den gennemsnitlige loadhastighed på 2.02 sekunder(!)
Det er netop disse ting jeg gerne ville væk fra…
Derfor satte jeg mig for at bygge et hurtigt WordPress theme, som ikke havde al den bloatede kode, som mange WordPress themes, desværre, består af. De resultater, som jeg er kommet frem til lige nu, er VANVITTIGE ift. ovenstående! Vil du gerne se de resultater som jeg er kommet frem til? Og vil du gerne have “basen” til mit AngularJS WordPress theme? Så tilmeld dig mit nyhedsbrev i højre side – eller du kan vente på at jeg skriver part 2 af denne WordPress & AngularJS “serie”.
Jeg glæder mig til at dele min viden med dig!


Skriv et svar