En klog mand sagde engang: “Et billede siger mere end tusind ord” – og det er jo egentlig rigtigt – især hvis man har svært ved at beskrive et billede, som det kan forekomme når man ser på kunst. Men det er ikke det det skal handle om nu, i stedet vil jeg vise dig hvordan du kan bruge billeder i WordPress. Billeder er med til at gøre dine artikler og sider mere læsbare ved at give øjnene en “pause” fra al den tekst – ydermere kan det være med til at hjælpe med at vise ens pointe mere klart. Jeg bruger gerne billeder når jeg skal vise hvor man kigge i en WordPress guide f.eks. Nu er det din tur til at lære det.
Hvordan indsætter jeg billeder i WordPress?
Jeg starter altid med at skrive min artikel fuldt ud, før jeg begynder at indsætte billeder. På den måde kan jeg danne mig et overbliv over, hvornår der er brug for et billede, så øjnene kan slappe lidt af. At indsætte er billede i WordPress er ganske nemt – og jeg vil endda gå så langt som at sige, at det er nemmere end i Word (der er altid problemer med alignment i Word(!)). Når du har skrevet din tekst, skal du sætte din markør der, hvor du vil have dit billede – herefter skal du klikke på “Tilføj medier”:
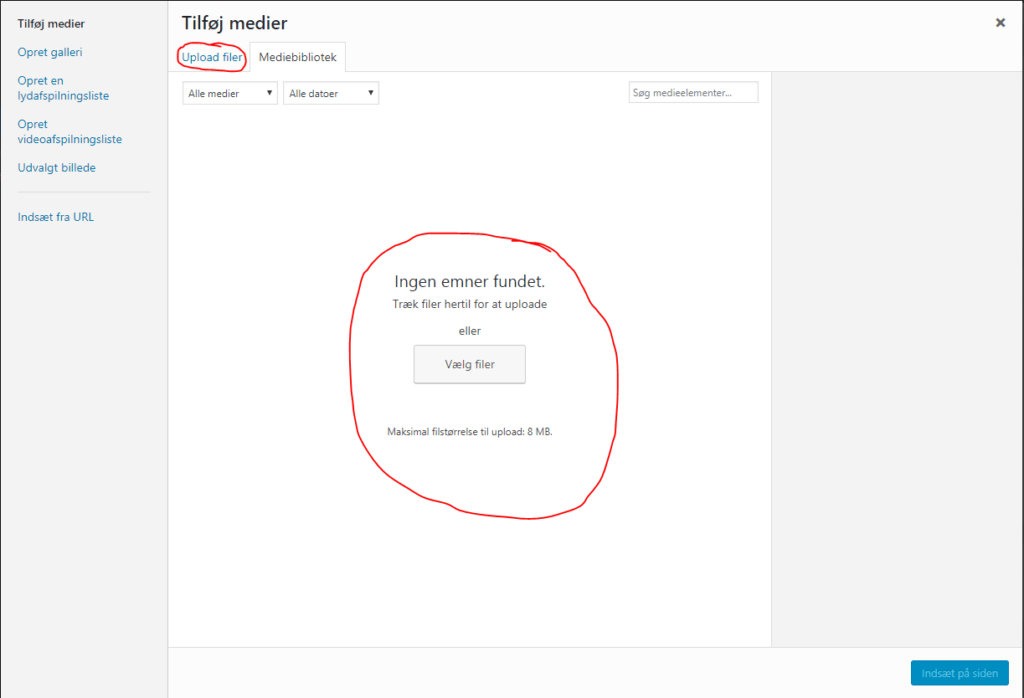
Herefter kommer der en popup frem, som viser “Mediebibliotek”. Du skal ikke tage dig af, hvis der står “Ingen emner fundet” – det er kun fordi du ikke har uploadet noget endnu. Hvis du tidligere har uploadet billeder, så vil du kunne se dem her, så du behøver faktisk ikke uploade det samme billede flere gange, hvis du skal bruge det på flere forskellige sider og indlæg. Du kan uploade et billede på 2 forskellige måder – du kan enten bruge “drag & drop” eller du kan uploade filerne med en klassisk filupload:
I den lille røde cirkel, øverst til venstre, kan du uploade dit billede med den klassiske uploader, som man kender fra så mange forskellige steder. F.eks. når man skal vedhæfte en fil i en mail, så kommer der oftest en klassisk uploader frem – det samme vil ske her. MEN! Du kan gøre det på en endnu nemmere måde, og det er egentlig bare at trække billedet fra f.eks. dit skrivebord, og smide det ind i den store røde cirkel (eller faktisk i hele det hvide felt), og dit billede vil herefter, automatisk, blive uploadet.
Når dit billede er færdigt med at blive uploadet, vil du kunne se et flueben i øverste højre hjørne af billedet – det betyder egentlig bare, at det er det billede du er ved at sætte ind i din tekst. Yderst til højre, vil du kunne se en masse forskellige detaljer – og du vil have mulighed for at rette nogle af dem. Herunder har jeg gennemgået hvad de betyder enkeltvis:
URL: Viser egentlig bare URL’en til dit billede – dette felt kan ikke rettes
Titel: Dette er titlen på dit billede. Så kan du nemmere finde den i oversigten over alle billeder
Billedtekst: Dette kaldes også en “caption tekst” og vil blive vist lige under billedet. Man bruger det f.eks. til at kreditere fotografen f.eks.
Alt Tekst: Alt teksten burde, kort, beskrive hvad billedet indeholder. Denne tekst er god for din SEO, men er også hjælpsom hvis nogle af dine brugere benytter oplæsning af et website (svagtseende f.eks.)
Beskrivelse: Dette er en beskrivelse af billedet, som egentlig ikke vises, med mindre man linker til billedets “side for vedhæftning”. Men det er super godt at skrive en beskrivelse af SEO-mæssige årsager, da dine billeder typisk vil linke til vedhæftningssiden fra Googles billedsøgning.
Justering: Her kan du justere hvor billedet skal stå. Du kan wrappe teksten rundt om billedet, højre- eller venstrestille det eller bare centrere det
Link til: Her vælger du hvad dit billede skal linke til. Jeg bruger oftest “Ingen” eller “Mediefil”. Det er bestemt ikke altid, at “Side for vedhæftning” ser særlig pænt ud. Du kan også vælge “Tilpasset URL” og så linke til en ekstern kilde.
Størrelse: Dette siger sig selv – prøv dig frem, og se hvilken størrelse der passer bedst til din side/indlæg.
Hvordan redigerer jeg billederne?
Når du har indsat dit billede, så kan det være at du har brug for at rette det til. Det kan være at justeringen ikke er helt korrekt, størrelsen eller måske linket der er helt forkert. Heldigvis kan du rette dette super nemt. Du klikker bare på billedet. så kommer der automatisk en lille værktøjslinje frem. Jeg har markeret værktøjslinjen med rød farve herunder. Den blå farve viser de punkter du kan trække i, for at tilpasse billedets størrelse, og den sorte pil viser, hvor du kommer ind i yderligere indstillinger, hvor du kan rette billedetekst, URL osv.




Hejsa :) Jeg savner en funktion der gør at der kommer en stroke/streg rundt om billederne på ens side, findes det :)?
Hej Simon
Tak for din kommentar.
Der er ikke en decideret funktion til dette – dog kan du gøre det med CSS.
Men pas på med bare at give ALLE billeder en stroke, da det kan ende med at logo også får dette.
Du kan læse lidt mere om hvordan man gør det med CSS her: https://www.w3docs.com/snippets/css/how-to-add-border-to-image-in-css.html
Håber det giver lidt mere mening – ellers siger du bare til.
MVH
Aris
Jeg har en masse gamle billeder liggende i mit bibliotek, kan jeg på nogen måde se om de er vedhæftet i en blog indlæg eller ej? Vil gerne rydde lidt op.
/Annette
Hej Annette
Du kan med fordel bruge dette plugin: https://wordpress.org/plugins/media-cleaner/
Det kan hjælpe dig med at få renset ud i dit mediebibliotek :)
MVH
Aris
Tak 😀
hvordan laver jeg det sådan at når jeg klikker på billedet så ser man billedet i en større udgave, og klik på det store billede så kommer man tilbage til original billede?
Hej Kenneth
Hvis du bruger Gutenberg, så skulle det gerne være en del af indstillingerne.
Ellers skal du nok kigge efter et plugin, hvis ikke dit theme kan håndtere lightbox.
Giver det mening?
Ellers send en besked via formularen her på siden, så kan jeg hjælpe dig videre :)
/ Aris
Hej champ,
Tak for dit oplæg.
Måske kunne du guide mig i en retning, der vil optimere den tekst, som man kan skrive til sit billede. Det vil være en god hjælp med din ekspertise.
De bedste hilsner
http://www.EmilBrandtRex.dk – stifter af kommunikationsvirksomheden: En kærlighedshistorie – der er specialiseret i strategisk storytelling og design.
Design er storytelling
Hej Emil
Jeg er desværre ikke ekspert i optimering af tekster, så det vil næsten være synd at lytte til mig. Jeg vil anbefale, at du tager fat i nogle kloge hoveder i diverse Facebook grupper – jeg er sikker på, at du kan få meget mere ud af dem.
Jeg er mere til teknisk SEO – altså optimering af websites og er begyndt at kigge op struktur af indhold.
Håber du finder den hjælp, som du søger.
Rigtig god søndag (i skrivende stund)
/Aris
Hej,
Jeg savner noget viden om hvordan man kan få farver på de billeder man lægger op. Jeg har fulgt din vejledning, og på trods af billedet er i farver. Så bliver det sort/hvidt efter jeg har lagt det ind på min hjemmeside. Jeg har ledt efter en knap, der kan ændre dette, men desværre uden held.. Ved du hvad det kan skyldes?
Mvh Emilie
Hej Emilie
Det lyder til, at du bruger Gutenberg som editor på din side.
Hvis det er tilfældet, så vil du kunne finde indstillinger for dit billede i sidepanelet til højre – der kan du angive om det skal være sort/hvid eller i farver.
Der skulle også gerne være andre muligheder, så som at lægge et filter på osv. Jeg håber det besvarede dit spørgsmål, ellers er du velkommen til at kontakte mig via kontaktformularen.
MVH
Aris